(01)Correspondence対応
技術のデジタル表現は
コンテクストに応じて配置する
コンポーネントのデジタル化により、ディスプレイ上でのレイアウトの自由度が増す。例えば、Pillar to Pillarディスプレイにおいては、Aピラーに近い位置にサイドミラーのデジタル表示を配置することが考えられるが、人間工学的にはドライバーの目線の近くに表示することで使用性が高まる。UXデザインの指針として、過去の慣習に留まらずデジタル化の利点を考慮して設計する。

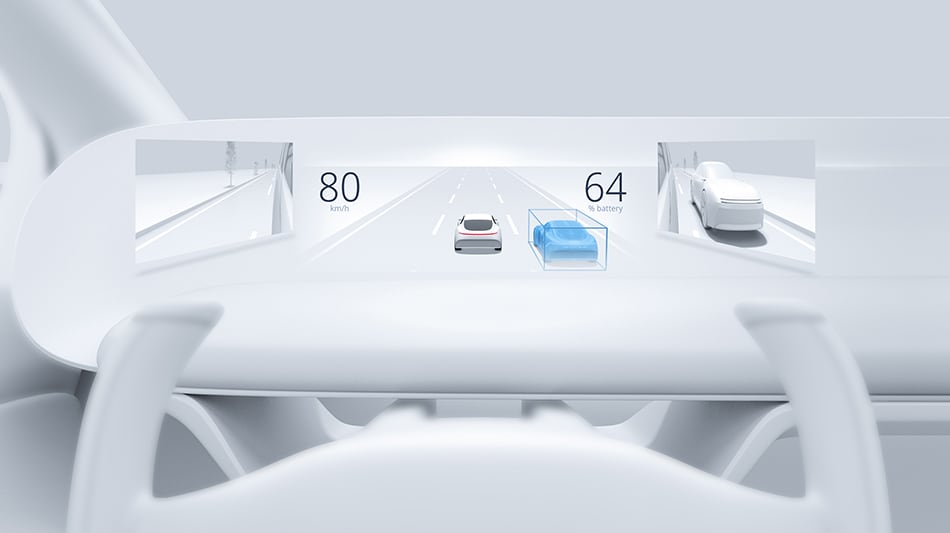
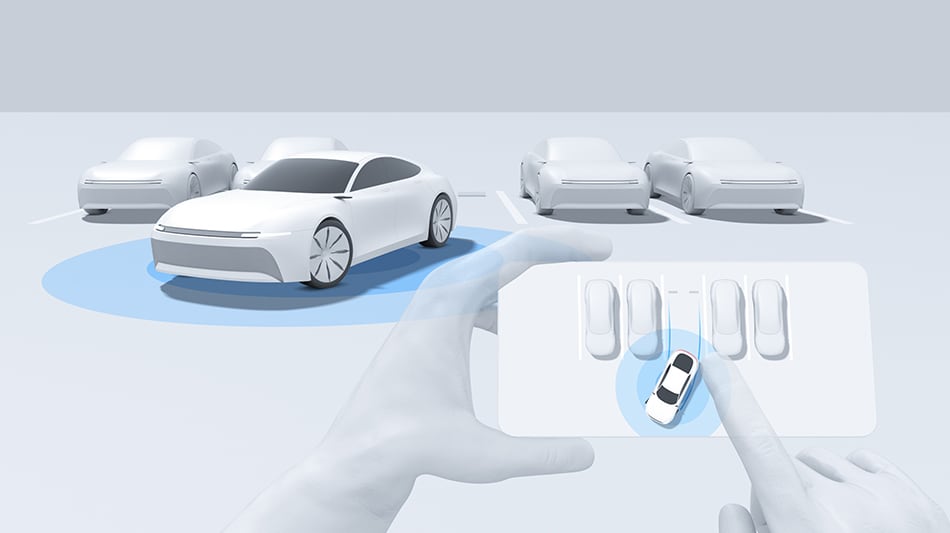
モビリティのコンテクストに応じて
設計する
モビリティ移動では、コンテクストが刻々と変わり、その都度ユーザーは判断と操作を求められる。UXデザインの指針として、ユーザーが操作を間違えないよう、モビリティの動きとそれを操作しているインターフェースの方向を一致させる。

デバイスの特性を考慮した
情報表示と操作
デジタルデバイスの種類が増え、それぞれ異なる表示サイズや操作方法が存在する。UXデザインの指針として、各デバイスの特性を理解した上で、インターフェース、インタラクションを設計する。例えば、スマートウォッチの場合、スマートフォンと同じ情報デザインと操作性を適用するのではなく、小さいディスプレイサイズや手首の上での片手操作など、スマートウォッチ特有の表示要件と操作性を考慮した設計を行う。

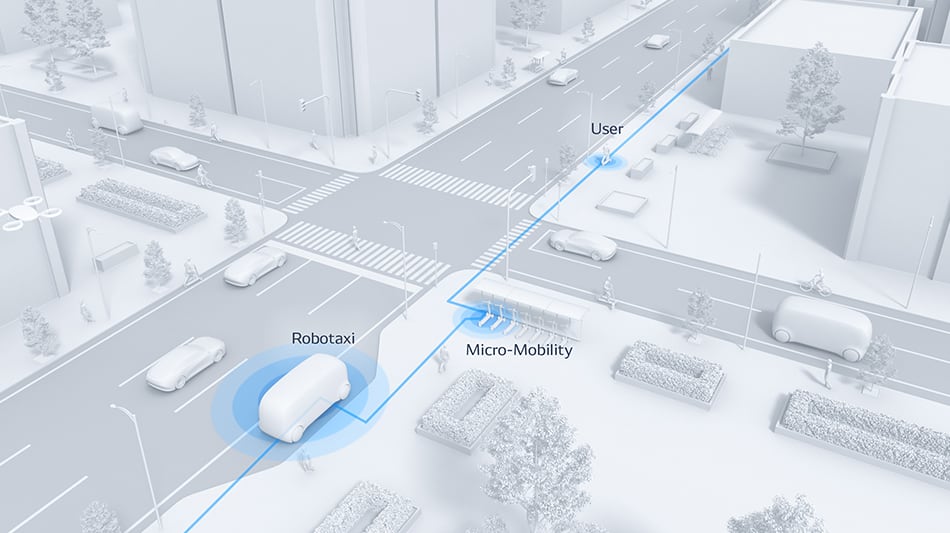
インタラクションをコンテクストに
応じて提供する
モビリティサービスが多様化し、ユーザーに操作を求めるインタラクションが多く発生する。UXデザインの指針として、ユーザーの置かれた状況を理解して、ユーザーインタフェースを提供する。例えば、ロボタクシーを利用する際、予約車両の現在位置情報を表示してユーザーを誘導し、車両に近づくスマートフォンにアンロックボタンを表示する。

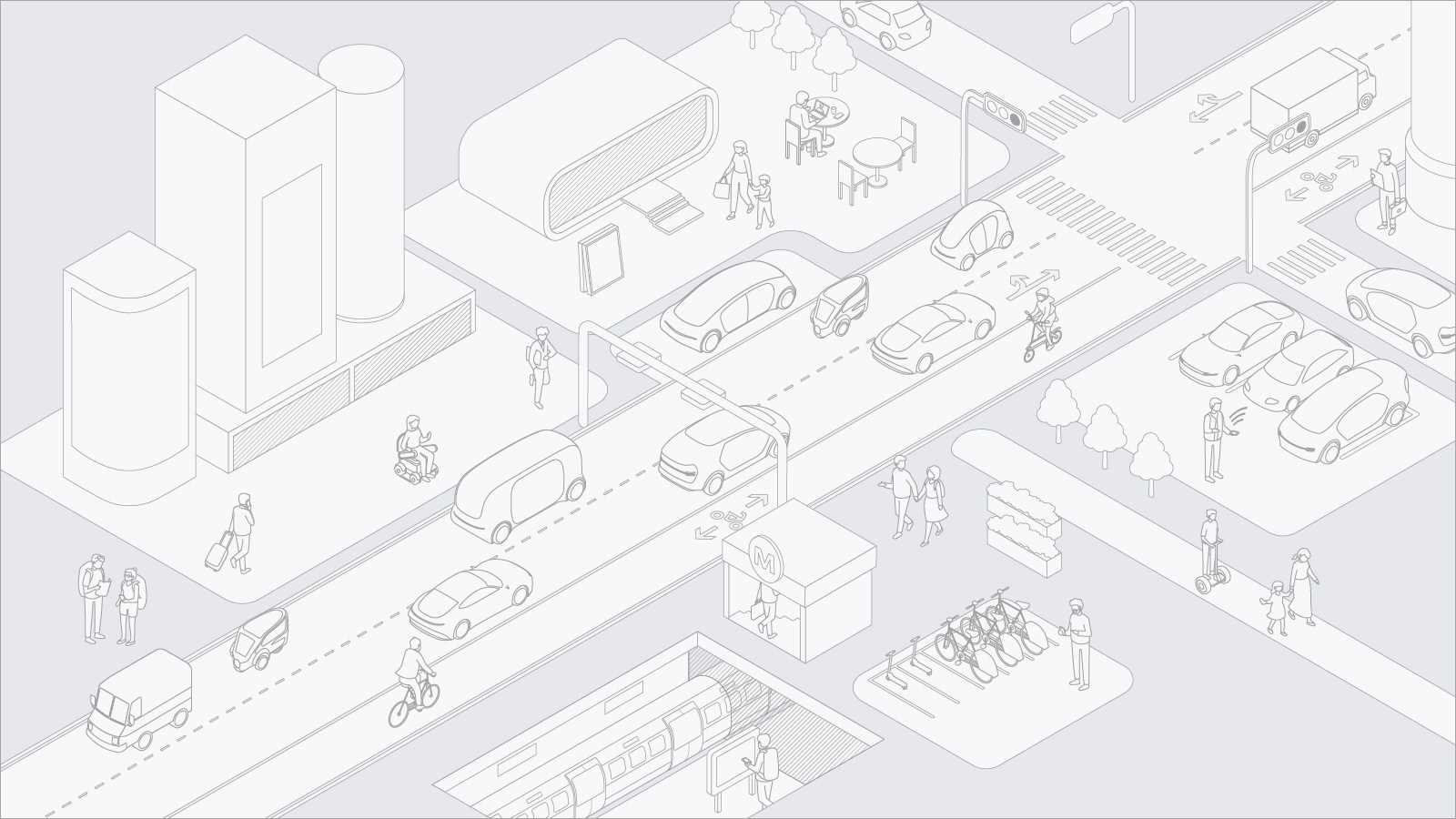
移動前後のサービスと連携して
対応する
UXデザインの指針として、モビリティ体験を移動そのものだけでなく、乗車前から移動先での体験までを考慮してシステムやサービスを設計する。例えば、店舗で大型商品を購入した際、購入履歴をリアルタイムで把握し、ピックアップエリアに自動運転で自車を移動させて、ユーザーが積み込みを容易にできるサービスを提供する。